
Once the service wireframe has been defined, it was time to start giving it a face. So this last week has been on intense
graphic explorations, with many unsuccessful but necessary attempts, important steps to get to a working and coherent
layout.
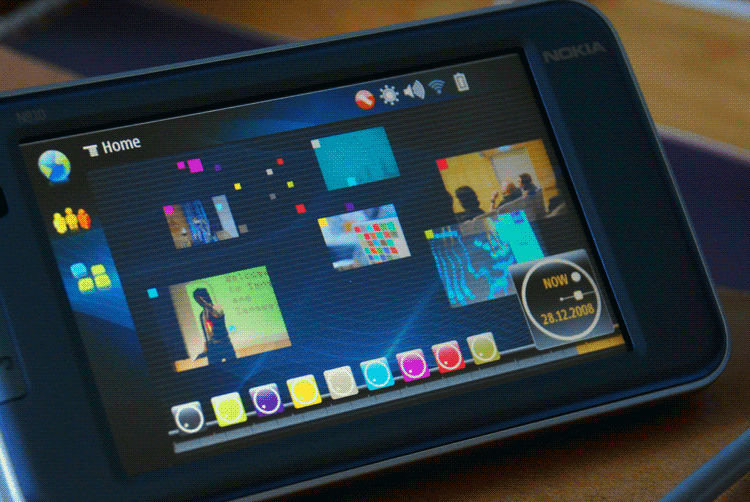
This first image shows one of the last layout schemes, using the experience colorful squares as the base point for the
interface. I am searching for a playfull and inviting layout that conveys interest and curiosity and also the light
and relaxed nature of Walkabout.

This is another possibility that was developed. It also uses the colored squares but the ring that controls the timeline
is more evident and more important, influencing the other dials. This screen is used to setup the time period that
you want the experiences to be displayed and fine tune the moods, represented by the color dials.
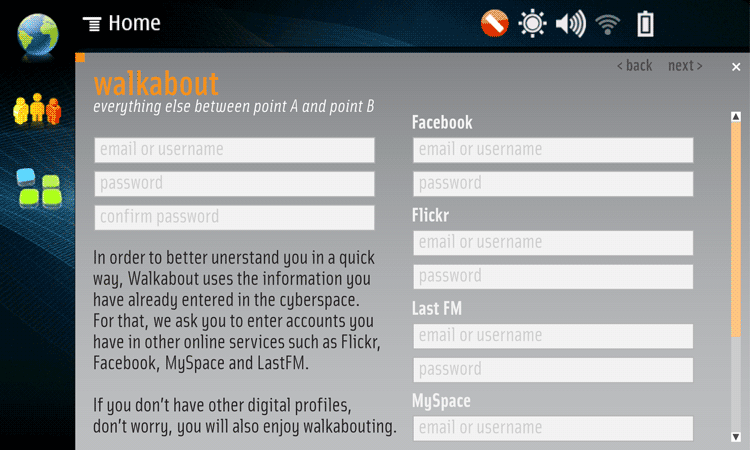
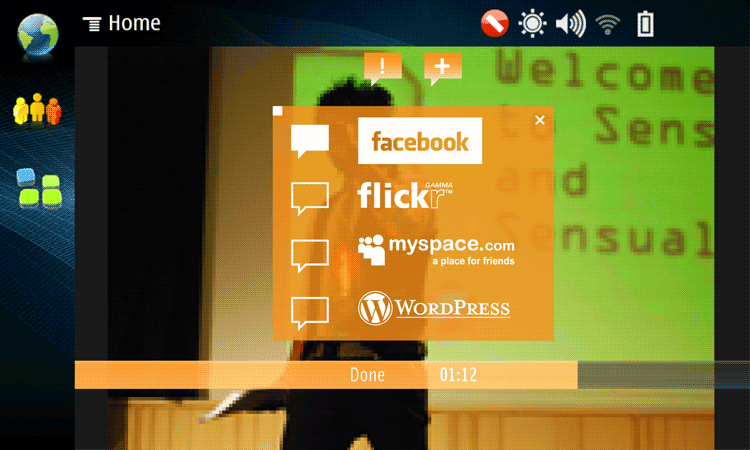
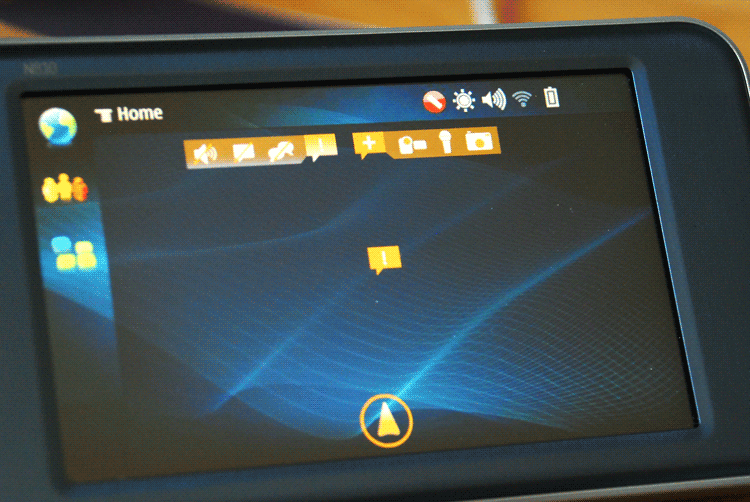
The following images show the creat account screen when installing the application on the device, the upload to screen
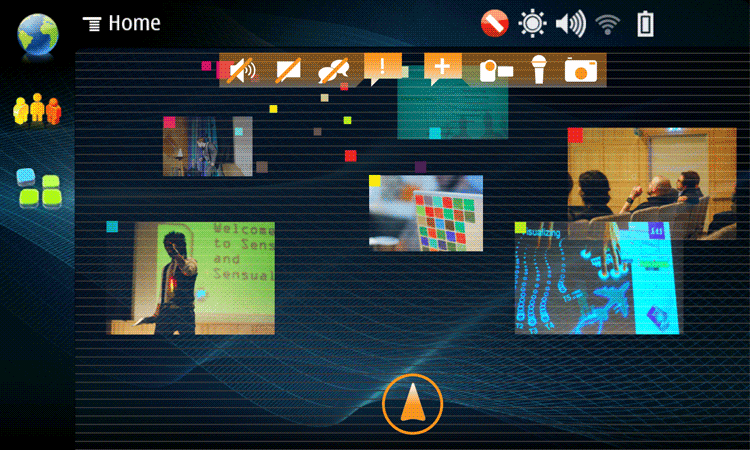
when adding a new experience from the device, the common visualization with the navigation pointer to the "take me
there" function to take users to the exact point of the experiences and the icons in the menus in the common screen.




The icons in the basic screen show two menus: on the right is the add experience and on the left is the quick access to
the notification setup, going from don't notify me when talking, don't notify at all and mute system.
All the screens and icon design have been done and tested in the device screen for size, legibility and usability verifica-
tion. It has been a process of going back and forth from design and testing sometimes placing two different ideas side
by side to make sure what works best.
It has been an interesting experience to design to a small touchscreen, when the roll over function is basically useless
the design must work its way around this constraint. The hit area of the buttons must also be considered in a different
way from the screen to accomodate the less precise pointer, our fingers.

![]()
![]()
Next steps, evaluate the screens all together with users, update the feedback given and apply the behaviors to the
interface elements for the final feedback session.