interstitial screen
HERE had a high expectation on how the Facebook partnership would drive native app downloads and activations.
In order to manage and attend to this expectation I had to pay a close attention to the reported metrics and understand the cause/ effect mechanisms.
We had no framework to do this, and the key aspect of this project was to create a framework to understand how metrics could inform design decisions. In this project I coordinated the visual design execution of the banners and managed the process and reporting as well as a small team of engineers responsible for the metrics and split testing pipeline.
Looking over the key decision points in the flow to download the app, the interstitial screen offered the biggest amount of opportunities for change.
I broke the experience down into 7 elements and attached properties to these elements associating those to testable assumptions that were to be verified on 2 week cycles where this tiny experience was to be constantly evolved, not by trial and error, but by a systematic approach, that would generate knowledge to the company.
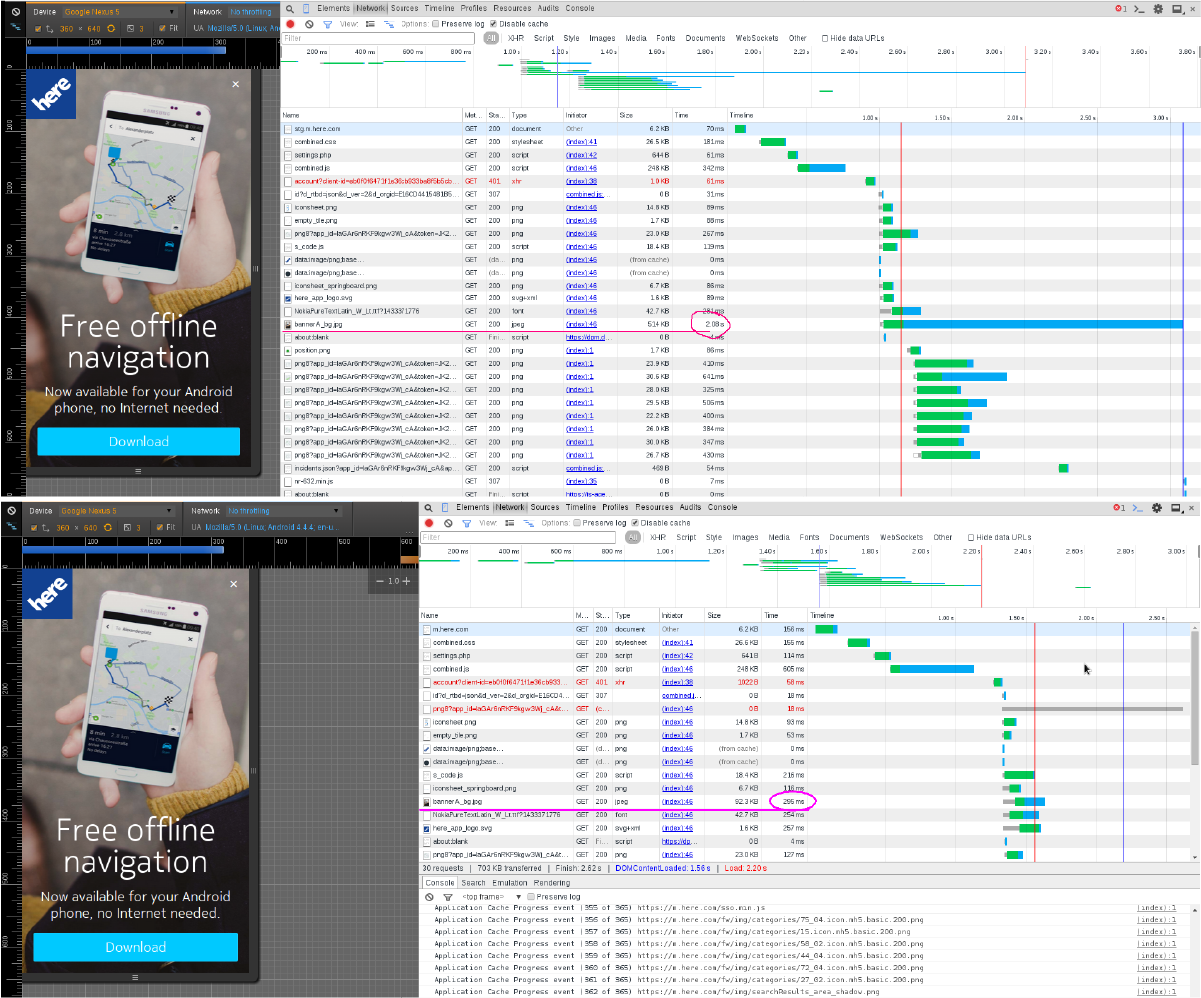
I looked deeply into the experience making sure that performance and loading sequences and timings were optimal so that every variable was considered.
The very first change produced significant results, but not all variations pushed the needle in the positive direction, but all generated knowledge and a solid approach that required silos to be broken between product / engineering / design and marketing intelligence, creating a multidisciplinary approach that was new to the company.
Berkeley, HERE, 2015.